일단 회원가입부터 해라. 무료로 사용할 수 있는 계정으로
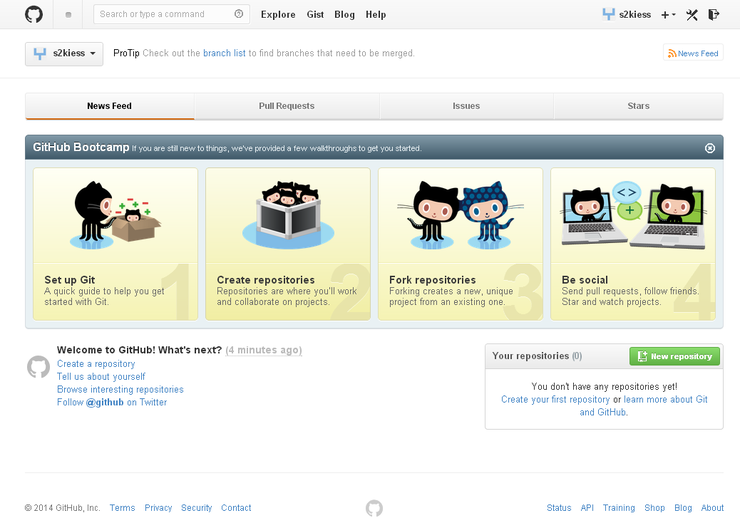
가입을 하고 나면 처음 나오는 github 화면이다.

먼저 내 작업을 저장할 저장소를 만들어야 겠지?
일단 먼저 화면 우측 아래에 있는 초록색 버튼 "New repositories" 를 눌러

간단하게 이름과 설명을 적고 Create repository를 누른다!
누르면 그냥 간단하게 생성이 된다.
그라믄 이제 이전 포스팅에서 설명했던 Git의 커밋과 GitHub를 연결해보자.

저기 윗부분에 URL 나와있는거 보이죠??
저게 Github 저장소의 URL 주소다. 저거 일단 복사해두자.
그리고 나서 다시 Git 저장소로 온다.

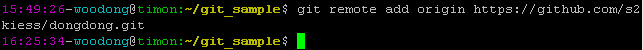
돌아와서 방금 복사해둔 URL을 덧붙여
$git remote add origin [저장소 URL]
을 입력하면 연결이 완료된다.
연결을 했다.
아까 git 에서 설명한 커밋로그($git log) 가 보기 복잡해서 github에서 본다고 한거 기억나지?
그럼 git에 있는 커밋 로그들을 GitHub로 옮기는 작업을 해보자.
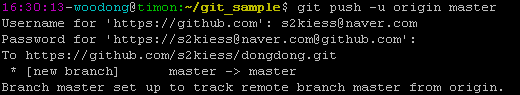
$git push -u origin master 라고 입력하면
Github 이메일주소와 비밀번호를 요구한다.

입력하고 인증이 완료되면 위와 같은 메세지가 뜬다.
그럼 다시 GitHub 페이지로 돌아와서 새로고침을 해보자.

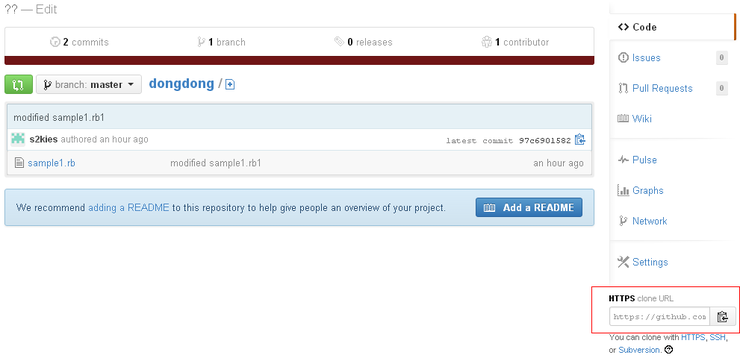
sample1.rb 가 넘어온걸 볼 수 있다.
위에 commits 를 누르면
아까 말한 커밋로그들을 확인할 수 있다.

그럼 이제 GitHub의 강력크한 기능중 하나인 Git clone 기능과 Git pull 알아보자.
github에 올라와있는 커밋 로그와 모든 파일들을 내 서버로 다운로드 받을 수 있도록 하는 기능이다.

위 저장소 페이지에서 오른쪽 아래에 있는 clone URL의 주소를 복사하여
$Git clone [방금 복사한 Clone URL]
을 입력하면 Github 저장소에 있는 모든 파일과 커밋 로그들을 가져올 수 있다.
추가로 $Git pull 명령을 입력하면 Github에서 갱신된 내용들을 내 Git 저장소로 동기화 시킬 수도 있다.
하나의 Github를 여러사람이 사용할 경우 사용한다.
git clone이 처음 내 서버로 받아오는 작업이라면
git pull은 수정된 내용을 갱신하는 동기화 작업이라고 보면 된다.
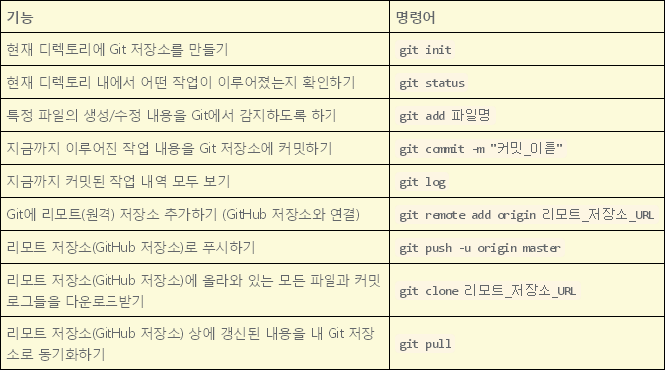
아래는 지금까지 익힌 명령어들을 정리한 표이다.

'IT 그리고 정보보안 > 환경설정 및 기타' 카테고리의 다른 글
| 시스템 콜 함수 레퍼런스 (0) | 2021.04.17 |
|---|---|
| Ubuntu Vi 편집기 설정하기 (0) | 2021.04.17 |
| Git 설치 및 사용법 (0) | 2021.04.17 |
| Linux VIM 편집기 환경 설정 (0) | 2021.04.17 |
| Windows7 아이콘 깨짐 현상 해결 (0) | 2021.04.17 |