CSS란 무엇인가.
클라이언트 사이드 스크립트가 아니어라

Cascading Style Sheet의 약자로, 웹페이지를 꾸미는 녀석이다.
HTML과 항상 붙어다니는 실과 바늘같은 존재라고 보면됨.
이녀석이 없으면 그냥 HTML페이지는 허접함 그 자체이다. 뼈만 앙상하게 남은 가시고기 같은..
거기에 살을 덕지덕지 붙여주는게 CSS다.
여타 우리가 알던 언어들과는 다르게 그냥 코딩된거 보면 더럽다.

그냥 구글 홈에서 페이지 소스보기하면 이렇게 나온다.
css덕분에 이런 멀미를 유발하는 소스가 존재하게 되는거임.
그렇다고 우리가 이런식으로 CSS를 코딩하라는건 아님. 기초적인 구조만 알면 디자인하는 툴들이 많으니.
기본적으로 어떤식으로 돌아가는지 정도는 알아야 할거 아닙니까.
더군다나 CSS 이놈은 브라우저마다 표준이 제대로 적용되지 않고, 시키는대로 다 하지 않는다.
아주 환장할 언어이다. 그래도 없으면 안되니까 참..ㅠㅠ
그래도 웹 프로그래밍을 하려면 CSS를 꼭 배워야한다.
자 그럼 한번 CSS에 대해 알아보자.
CSS를 적용하는 방법은 총 3가지가 있다.
1. <link>테그를 이용하여 외부 CSS파일을 불러오는 것.
e.g. <link href="css/abc.css" type="text/css" rel="stylesheet" />
2. HTML 파일에 <style>테그를 이용하여 css넣기.
3. HTML 테그 안에 style 속성으로 css 넣기
이번에 우리는 2번 3번을 주로 한번 볼것이다.
일단 제일 이해하기 쉬운 배경화면색 변경, 글자색 변경 이런 것들을 해보겠음.
먼저 2번 방법

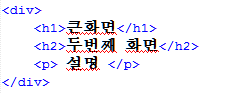
이런 html파일이 있다고 치자. 여기에 이제 <style>테그를 적용시키는 것이다.
그전에 css의 기본적인 형태부터 알아본다.
* { ... }
. { ... }
#abc { ... }
??? 뭘 말하는겨.
중괄호 앞에 오는 것들은 CSS를 적용할 대상을 결정짓는 것이고,
괄호 안에 이제 CSS 속성에 대한 내용이 들어가는 것이다.
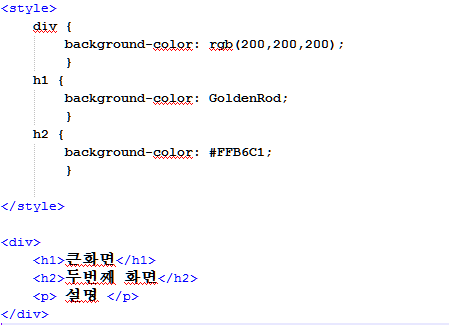
일단 위 의 HTML 코드의 배경색을 바꾸는 예제로 한번 보자.

<style> 테그 안에 CSS를 정의한 것이다. 앞서 설명한 구조가 눈에 좀 보이지 않음?
아까 괄호 앞에 스타일 적용 대상을 지칭한다고 했는데, html 테그가 될 수도 있다.
들어갈 수 있는 다른 값들은 나중에 설명하겠음.
그리고 괄호 안에는 CSS의 속성이 들어간다고 했다. 위 예제에서는 background-color 즉, 배경색을
바꾸는 내용이다. " 속성 항목: 속성값; " 이런식으로 정의한다.
속성 항목같은 경우 html 테그를 일일이 외우지 않듯이 외울 필요 없다. 필요할 때 그때그때 찾아보면 됨.


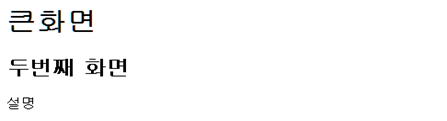
적용한 화면이다.
다음 번에는 CSS의 박스 개념에 대해 포스팅하겠음.
'IT 그리고 정보보안 > Knowledge base' 카테고리의 다른 글
| CSS Selector (0) | 2021.04.15 |
|---|---|
| CSS Box Model (0) | 2021.04.15 |
| HTML (Hyper Text Markup Language) 개념 (0) | 2021.04.15 |
| PIE (Position Independant Executable) (0) | 2021.04.15 |
| SSP (Stack Smashing Protection) (0) | 2021.04.15 |