CSS의 기본적인 문법? 이라고 할 수 있는 선택자에 대해 공부해 보겠다.
여러가지 선택자가 있지만 가장 많이 쓰이는 4개만 알아보겠다.
하기 이전에 선택자는 뭔가? 뭘 선택하는 녀석인가.
앞에서 CSS 기본 개념 설명할 때, 중괄호 앞에 * 붙이고 테그 이름붙이고 그랬잖아.
"style 속성을 적용할 대상" 이게 선택자이다.
CSS는 박스 단위로 선택해서 스타일 적용 시킨다고 저번에 말했다.
*은 모든 박스를 다 선택해서 적용시키는 것, 테그를 직접 집어서 스타일을 적용하는 방법
이 두가지는 알았는데, 박스 3개가 나란히 있는데 첫번째, 세번째에만 적용하고 싶으면 어떻게 함?
바로 이것 때문에 선택자에서 몇가지 개념들이 더 등장한다.
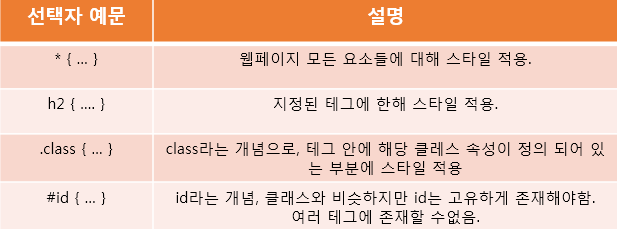
표에다 정리를 하고 설명해드리리다. 보세요.

먼저 * (asterisk 였나?) 말 그대로 모든 요소들에 적용시킨다. default 값을 바꿀때 쓰면되겠지.
그 다음은 테그이름을 직접 지정하고 그 테그에 스타일을 적용;
h2 { background-color: red; } 뭐 이런식으로.
다음은 클레스이다. 내가 원하는 부분을 골라서 적용한다. 그랬는데, 테그안에 class 속성을 정의하여
내가 원하는 테그에 스타일을 적용할 수 있다.
일단 원하는 테그에 <p class="first_class"> 안녕하세요</p> 이런식으로 정의를 하고
.first_class { color:red;} 요렇게 스타일을 적용하면
클레스 속성을 정의한 테그에 스타일이 적용된다.
어때 쉽지??
마지막으로 id 인데.. 클레스에서 .을 #으로 바꾸고 class를 id로 바꾸면 된다.
대신 id는 유일한 값이어야 한다. 클레스 처럼 이 테그, 저 테그에 마구마구 쓸 수 있는게 아니고..
단일 테그에만 적용 가능하다. 이러한 특징 때문에 사용가능 한 것이 있다.
바로 하이퍼 링크 속성
<h1 id="top"> 안녕하세요</h2>
<br>
<br>
<br>
<a href="#top"> 인사 </a>
이렇게 하면 "인사" 링크를 누르면 "안녕하세요"가 있는 화면으로 이동한다.
'IT 그리고 정보보안 > Knowledge base' 카테고리의 다른 글
| 웹(www) 기본 개념 (0) | 2021.04.15 |
|---|---|
| Ruby on Rails (루비 온 레일즈) 간단정리 (0) | 2021.04.15 |
| CSS Box Model (0) | 2021.04.15 |
| CSS (Cascading Style Sheet) 개념 (0) | 2021.04.15 |
| HTML (Hyper Text Markup Language) 개념 (0) | 2021.04.15 |